The PixelPlane Editor: Vertical Matrix: Difference between revisions
created page. |
No edit summary |
||
| Line 1: | Line 1: | ||
''Current as of Version | ''Current as of Version 12P.'' | ||
These sections need to be completed: Horizontal/Vertical Bitmap, Animated GIF. | |||
==== | ====Diagonal==== | ||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_VertMatrix_Diagonal.png|thumb|Figure 6-20]] | ||
A | A Diagonal effect creates a diagonal "striping" that slides across the matrix. | ||
'''The Options to customize the | '''The Options to customize the Diagonal Effect:''' | ||
*Rotate Clockwise: change rotation direction. | *Rotate Clockwise: change rotation direction. | ||
*Speed of Rotation: How fast should the | *Speed of Rotation: How fast should the Diagonal lines slide. | ||
*Number of Bars: The number of bars to spiral. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions. | *Number of Bars: The number of bars to spiral. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions. | ||
*Width of Bars: How wide the bars should be. | *Width of Bars: How wide the bars should be. | ||
* | *Diagonal: Angle of diagonal lines. | ||
*Sparkle: Add random sparkling pixels to the effect. | *Sparkle: Add random sparkling pixels to the effect. | ||
<br clear=all> | <br clear=all> | ||
| Line 38: | Line 27: | ||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_VertMatrix_VerticalBars.png|thumb|Figure 6-21]] | ||
A | A Vertical Bar effect creates vertical bars that slide across the matrix. | ||
'''Options to Customize a Vertical Bar Effect:''' | '''Options to Customize a Vertical Bar Effect:''' | ||
*Rotate Clockwise: change rotation direction. | *Rotate Clockwise: change rotation direction. | ||
*Speed of Rotation: How fast should the bars | *Speed of Rotation: How fast should the bars slide (lower numbers mean faster). | ||
*Number of Bars: The number of bars to | *Number of Bars: The number of bars to slide vertically. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions. | ||
*Width of Bars: How wide the bars should be. | *Width of Bars: How wide the bars should be. | ||
*Sparkle: Add random sparkling pixels to the effect. | *Sparkle: Add random sparkling pixels to the effect. | ||
| Line 54: | Line 43: | ||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_VertMatrix_HorizontalBars.png|thumb|Figure 6-22]] | ||
A | A Horizontal Bar effect creates horizontal bars that slide up or down the matrix. | ||
| Line 64: | Line 53: | ||
*Sparkle: Add random sparkling pixels to the effect. | *Sparkle: Add random sparkling pixels to the effect. | ||
<br clear=all> | <br clear=all> | ||
====Snow==== | ====Snow==== | ||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_VertMatrix_Snow.png|thumb|Figure 6-23]] | ||
A | A Snow effect creates random snowing of randomly colored pixels in the matrix. | ||
| Line 80: | Line 70: | ||
<br clear=all> | <br clear=all> | ||
==== | |||
====Meteors==== | |||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_VertMatrix_Meteors.png|thumb|Figure 6-24]] | ||
A | A Meteors effect creates random meteors that streak down the matrix. | ||
| Line 93: | Line 84: | ||
*Sparkle: Add random sparkling pixels to the head of the meteor. Only the head will sparkle. | *Sparkle: Add random sparkling pixels to the head of the meteor. Only the head will sparkle. | ||
<br clear=all> | <br clear=all> | ||
====Fireworks==== | ====Fireworks==== | ||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_VertMatrix_Fireworks.png|thumb|Figure 6-25]] | ||
A | A Firework effect creates fireworks that streak down the matrix. These are exactly the same as meteors, except when sparkle is applied. When it is applied, it will randomly "explode" the firework. | ||
| Line 113: | Line 105: | ||
[[File:HLS_PixelPlaneEditor_MegaTree_HorizontalText.png|thumb|Figure 6-26]] | [[File:HLS_PixelPlaneEditor_MegaTree_HorizontalText.png|thumb|Figure 6-26]] | ||
A Horizontal or Vertical text effect displays text that moves across the | A Horizontal or Vertical text effect displays text that moves across the matrix either horizontally or vertically. | ||
| Line 122: | Line 114: | ||
*'''Special note on Text:''' Strings are oriented with string 1 in the | *'''Special note on Text:''' Strings are oriented with string 1 in the left-most position. So, you most likely want the "injection position" to be at the right-most string position, so that the text will start at the right of the matrix and run to the left across the matrix. | ||
*Inject at String Position: This sets the first string for the text to begin drawing on. | *Inject at String Position: This sets the first string for the text to begin drawing on. | ||
| Line 130: | Line 121: | ||
*Speed of rotation: How fast the text will | *Speed of rotation: How fast the text will move across the matrix. | ||
*Injection Height: This sets the height of where the text will display. | *Injection Height: This sets the height of where the text will display. | ||
*Snow Density: This controls the amount of snow to appear with your text. | *Snow Density: This controls the amount of snow to appear with your text. (Must Check "Add Snow to Text") | ||
*Sparkle: This adds a sparkle effect to the text. | *Sparkle: This adds a sparkle effect to the text. | ||
| Line 143: | Line 134: | ||
'''Hide Text Strings:''' | '''Hide Text Strings:''' | ||
*This allows you to turn off | *This allows you to turn off certain strings of the matrix. | ||
<br clear=all> | <br clear=all> | ||
Revision as of 17:08, 12 February 2013
Current as of Version 12P.
These sections need to be completed: Horizontal/Vertical Bitmap, Animated GIF.
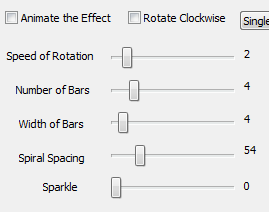
Diagonal

A Diagonal effect creates a diagonal "striping" that slides across the matrix.
The Options to customize the Diagonal Effect:
- Rotate Clockwise: change rotation direction.
- Speed of Rotation: How fast should the Diagonal lines slide.
- Number of Bars: The number of bars to spiral. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions.
- Width of Bars: How wide the bars should be.
- Diagonal: Angle of diagonal lines.
- Sparkle: Add random sparkling pixels to the effect.
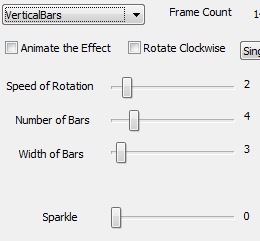
Vertical Bars

A Vertical Bar effect creates vertical bars that slide across the matrix.
Options to Customize a Vertical Bar Effect:
- Rotate Clockwise: change rotation direction.
- Speed of Rotation: How fast should the bars slide (lower numbers mean faster).
- Number of Bars: The number of bars to slide vertically. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions.
- Width of Bars: How wide the bars should be.
- Sparkle: Add random sparkling pixels to the effect.
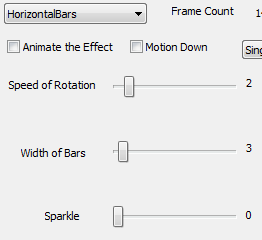
Horizontal Bars

A Horizontal Bar effect creates horizontal bars that slide up or down the matrix.
Options to Customize a Horizontal Bar Effect:
- Motion Down: Move bars down instead of up.
- Speed of Rotation: How fast should the bars move up/down (lower numbers mean faster).
- Width of Bars: How wide the bars should be. This will also determine the number of bars that appear on the object.
- Sparkle: Add random sparkling pixels to the effect.
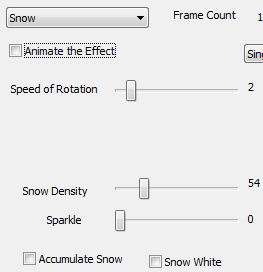
Snow

A Snow effect creates random snowing of randomly colored pixels in the matrix.
Options to Customize a Snow Effect:
- Speed of Rotation: How fast should the snow fall (lower numbers mean faster).
- Snow Density: How dense the snowfall should be.
- Sparkle: Effects how many snowflakes are white. To have all white snow, turn it up very high.
- Accumulate Snow: As snow falls, have it accumulate at the bottom of the tree.
- Snow White: Sets all accumulated snow as white, no matter what color it was when falling.
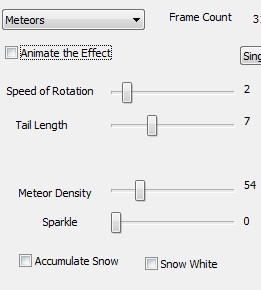
Meteors

A Meteors effect creates random meteors that streak down the matrix.
Options to Customize a Meteor Effect:
- Speed of Rotation: How fast should the meteors fall (lower numbers mean faster).
- Tail Length: Length of the tail on the meteor.
- Meteor Density: How dense the "meteor field" should be.
- Sparkle: Add random sparkling pixels to the head of the meteor. Only the head will sparkle.
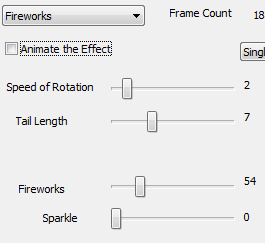
Fireworks

A Firework effect creates fireworks that streak down the matrix. These are exactly the same as meteors, except when sparkle is applied. When it is applied, it will randomly "explode" the firework.
Options to Customize a Firework Effect:
- Speed of Rotation: How fast should fireworks come (lower numbers mean faster).
- Tail Length: Length of the tail of the firework.
- Fireworks: Firework density.
- Sparkle: Add random sparkling to the head of the firework. Unlike Meteor, Fireworks sparkles "explode" the head of the meteor.
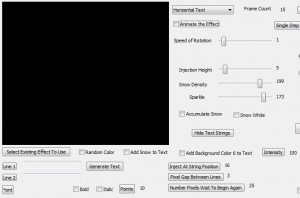
Horizontal/Vertical Text

A Horizontal or Vertical text effect displays text that moves across the matrix either horizontally or vertically.
Options to Customize a Horizontal or Vertical Text Effect:
- Click Line 1 to enter text to display.
- Click Line 2 if you wish to enter a second line of text.
- Click Font to assign a font and size to the text display.
- Special note on Text: Strings are oriented with string 1 in the left-most position. So, you most likely want the "injection position" to be at the right-most string position, so that the text will start at the right of the matrix and run to the left across the matrix.
- Inject at String Position: This sets the first string for the text to begin drawing on.
- Pixel Gap between lines: This sets the amount of "dead pixels" between the two lines of text.
- Number Pixels Wait to Begin Again: Amount of "dead pixels" to scroll before the text appears again.
- Speed of rotation: How fast the text will move across the matrix.
- Injection Height: This sets the height of where the text will display.
- Snow Density: This controls the amount of snow to appear with your text. (Must Check "Add Snow to Text")
- Sparkle: This adds a sparkle effect to the text.
- Add background color 6 to text: This will add the 6th color as background behind the text. The intensity field controls how bright that color is displayed.
- Note: You must click the Generate Text button before it will display in the animation window. Any changes made to text REQUIRE the generate text button to be pressed again.
Hide Text Strings:
- This allows you to turn off certain strings of the matrix.
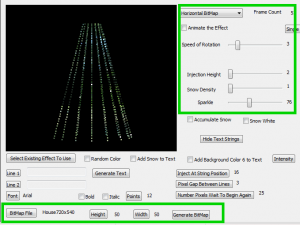
Horizontal/Vertical Bitmap

A Horizontal or Vertical Bitmap effect generates a bitmap file that scrolls across the tree horizontally or vertically.
Options to Customize a Bitmap Effect:
- Speed of Rotation: How fast the bitmap should rotate horizontally or slide vertically.
- Injection Height: What height (in pixels) to start the bitmap.
- Sparkle: Add random sparkling to the bitmap.
Selecting the Bitmap:
- Click the Bitmap File button and open your desired bitmap file.
- Click the Height and Width buttons to let HLS know the dimensions of your file.
- Click the Generate Bitmap file to complete setting up the file. Any changes to the file will require pressing the Generate Bitmap button again.
| HLS User Manual and Reference Guide | ||
|---|---|---|
| Previous Page | Current Chapter | Next Page |
| The PixelPlane Editor | Chapter 6: The PixelPlane | Using Nutcracker with a PixelPlane |