The PixelPlane Editor: Creating Effects: Difference between revisions
(created page.) |
No edit summary |
||
| (9 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
====Introduction==== | |||
---- | |||
The PixelPlane Editor has a number of effects that can be created for various PixelPlane Objects. This page contains all of the possible effects and explanations of how to use them. | |||
The PixelPlane Editor has a number of effects that can be created for various PixelPlane Objects. This page contains all of the possible effects and explanations of how to use them. | |||
For explanation purposes, the effects are categorized in four groups: | |||
*Whole Object Effects: Generate effects that light the entire (or almost entire) PixelPlane Object. | |||
*Particle Effects: Effects composed of drawn particles which can be manipulated on the PixelPlane Object. | |||
*Text Effects: Scrolling text on the PixelPlane Object. | |||
*Image Effects: Generate images displayed on the PixelPlane Object. | |||
Some of the effects are not usable for every PixelPlane Object. Each effect contains a listing of the Objects that it can be applied to. | |||
====Whole Object Effects==== | |||
==== | =====Bars (Horizontal)===== | ||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_VertMatrix_HorizontalBars.png|350px|thumb|Figure 6-22]] | ||
A | A Horizontal Bar effect creates horizontal bars that slide up or down the PixelPlane Object. | ||
'''Use With:''' Vertical Matrix. | *'''Use With:''' MegaTree, Vertical Matrix. | ||
''' | '''Options to Customize a Horizontal Bar Effect:''' | ||
* | *Motion Down: Move bars down instead of up. | ||
*Speed of Rotation: How fast should the | *Speed of Rotation: How fast should the bars move up/down (lower numbers mean faster). | ||
*Width of Bars: How wide the bars should be. This will also determine the number of bars that appear on the object. | |||
*Width of Bars: How wide the bars should be. | |||
*Sparkle: Add random sparkling pixels to the effect. | *Sparkle: Add random sparkling pixels to the effect. | ||
<br clear=all> | <br clear=all> | ||
====Vertical | =====Bars (Vertical)===== | ||
---- | ---- | ||
[[File:HLS_PixelPlaneEditor_VertMatrix_VerticalBars.png|thumb|Figure 6-21]] | [[File:HLS_PixelPlaneEditor_VertMatrix_VerticalBars.png|350px|thumb|Figure 6-21]] | ||
A Vertical Bar effect creates vertical bars that move across or around the PixelPlane Object. | A Vertical Bar effect creates vertical bars that move across or around the PixelPlane Object. | ||
'''Use With:''' MegaTree, Vertical Matrix. | *'''Use With:''' MegaTree, Vertical Matrix. | ||
| Line 42: | Line 51: | ||
==== | =====Diagonal===== | ||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_VertMatrix_Diagonal.png|350px|thumb|Figure 6-20]] | ||
A | A Diagonal effect creates diagonal stripes that move across the PixelPlane Object. | ||
'''Use With:''' | *'''Use With:''' Vertical Matrix. | ||
'''Options to | '''The Options to customize the Diagonal Effect:''' | ||
* | *Rotate Clockwise: change rotation direction. | ||
*Speed of Rotation: How fast should the bars | *Speed of Rotation: How fast should the Diagonal lines slide. | ||
*Width of Bars: How wide the bars should be. | *Number of Bars: The number of bars on the diagonal. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions. | ||
*Width of Bars: How wide the bars should be. | |||
*Diagonal: Angle of diagonal lines. | |||
*Sparkle: Add random sparkling pixels to the effect. | *Sparkle: Add random sparkling pixels to the effect. | ||
<br clear=all> | <br clear=all> | ||
==== | ====Particle Effects==== | ||
=====Fireworks===== | |||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_VertMatrix_Fireworks.png|350px|thumb|Figure 6-25]] | ||
A | A Firework effect creates fireworks that streak down the PixelPlane Object. These are exactly the same as meteors, except when sparkle is applied. When it is applied, it will randomly "explode" the firework. | ||
'''Use With:''' MegaTree, Vertical Matrix. | *'''Use With:''' MegaTree, Vertical Matrix. | ||
'''Options to Customize a | '''Options to Customize a Firework Effect:''' | ||
*Speed of Rotation: How fast should | *Speed of Rotation: How fast should fireworks fall (lower numbers mean faster). | ||
* | *Tail Length: Length of the tail of the firework. | ||
* | *Fireworks: Firework density. | ||
* | *Sparkle: Add random sparkling to the head of the firework. Unlike Meteor, Fireworks sparkles "explode" the head of the meteor. | ||
<br clear=all> | <br clear=all> | ||
====Meteors==== | =====Meteors===== | ||
---- | ---- | ||
[[File:HLS_PixelPlaneEditor_VertMatrix_Meteors.png|thumb|Figure 6-24]] | [[File:HLS_PixelPlaneEditor_VertMatrix_Meteors.png|350px|thumb|Figure 6-24]] | ||
A Meteors effect creates random meteors that streak down the | A Meteors effect creates random meteors that streak down the PixelPlane Object. | ||
*'''Use With:''' MegaTree, Vertical Matrix. | |||
| Line 90: | Line 104: | ||
==== | =====Snow===== | ||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_VertMatrix_Snow.png|350px|thumb|Figure 6-23]] | ||
A | A Snow effect creates random snowing of randomly colored pixels on the PixelPlane Object. | ||
*'''Use With:''' MegaTree, Vertical Matrix. | |||
'''Options to Customize a | '''Options to Customize a Snow Effect:''' | ||
*Speed of Rotation: How fast should | *Speed of Rotation: How fast should the snow fall (lower numbers mean faster). | ||
* | *Snow Density: How dense the snowfall should be. | ||
* | *Sparkle: Effects how many snowflakes are white. To have all white snow, turn it up very high. | ||
* | *Accumulate Snow: As snow falls, have it accumulate at the bottom of the tree. | ||
*Snow White: Sets all accumulated snow as white, no matter what color it was when falling. | |||
<br clear=all> | <br clear=all> | ||
====Text Effects==== | |||
==== | |||
---- | ---- | ||
[[File:HLS_PixelPlaneEditor_VertMatrix_Text.png|thumb|Figure 6-26]] | [[File:HLS_PixelPlaneEditor_VertMatrix_Text.png|350px|thumb|Figure 6-26]] | ||
A Horizontal or Vertical text effect displays text that moves across the | A Horizontal or Vertical text effect displays text that moves across the PixelPlane Object either horizontally or vertically. | ||
*'''Use With:''' MegaTree, Vertical Matrix. | |||
| Line 118: | Line 134: | ||
*'''Special note on Text:''' Strings are oriented with string 1 in the left-most position. So, you most likely want the "injection position" to be at the right-most string position, so that the text will start at the right of the matrix and run to the left across the matrix. | *'''Special note on Text with a MegaTree:''' Strings are oriented with string 1 in the 9 o'clock position. The numbering goes in a COUNTER-clockwise direction. Therefore, the FRONT of the tree will start at the 9 o'clock position and end at the 3 o'clock position. So, you want the "injection position" to be the END of the FRONT of the tree, and HIDE the back strings. Therefore, you will inject at your 3 o'clock position. So, for a 32 string tree, inject at string 16 and high 17-32. This will start text at the right end of the tree and run it "clockwise" towards the 9 o'clock position, String 1. | ||
*'''Special note on Text with a Vertical Matrix:''' Strings are oriented with string 1 in the left-most position. So, you most likely want the "injection position" to be at the right-most string position, so that the text will start at the right of the matrix and run to the left across the matrix. | |||
*Inject at String Position: This sets the first string for the text to begin drawing on. | *Inject at String Position: This sets the first string for the text to begin drawing on. | ||
| Line 125: | Line 144: | ||
*Speed of rotation: How fast the text will move | *Speed of rotation: How fast the text will move on the PixelPlane Object. | ||
*Injection Height: This sets the height of where the text will display. | *Injection Height: This sets the height of where the text will display. | ||
*Snow Density: This controls the amount of snow to appear with your text. (Must Check "Add Snow to Text") | *Snow Density: This controls the amount of snow to appear with your text. (Must Check "Add Snow to Text") | ||
| Line 138: | Line 157: | ||
'''Hide Text Strings:''' | '''Hide Text Strings:''' | ||
*This allows you to turn off certain strings of the | *This allows you to turn off certain strings in a PixelPlane Object, such as the back of a MegaTree for text generation. | ||
*Click the button and then check which channels are on the back of the tree. That will keep the text only showing on the front strings. | |||
<br clear=all> | <br clear=all> | ||
==== | ====Image Effects==== | ||
=====Animated GIFs===== | |||
---- | ---- | ||
[[File: | [[File:HLS_PixelPlaneEditor_GIF.png|350px|thumb|Figure 6-27]] | ||
A | A GIF effect generates an animated GIF file that is displayed on the PixelPlane Object. | ||
*'''Use With:''' MegaTree, Vertical Matrix. | |||
'''Options to Customize a GIF Effect:''' | |||
*Speed of Rotation: How fast the GIF should move between frames. | |||
*Injection X, Y: Coordinates of where you want the image to be generated (Top-left would be 1,1). | |||
*Sparkle: Add random sparkling to the GIF. | |||
'''Selecting the GIF:''' | |||
*Click the ''GIF File'' button and open your desired GIF file. | |||
*Click the Height and Width buttons to let HLS know the dimensions to use when drawing the file on the PixelPlane Object. | |||
*Click the '''Generate GIF''' button to complete setting up the file. Any changes to the file will require pressing the Generate GIF button again. | |||
*HLS will output the number of animation frames included in the GIF file. | |||
*Display Raw GIF will display the actual animated GIF file rather than the generated animation as it will appear in your PixelPlane Object. | |||
<br clear=all> | |||
=====Bitmap (Horizontal/Vertical)===== | |||
---- | |||
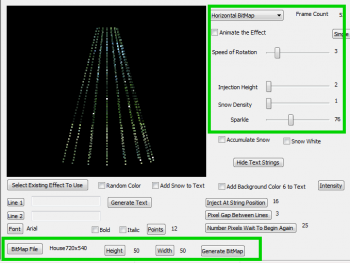
[[File:HLS_PixelPlaneEditor_MegaTree_Bitmap.png|350px|thumb|Figure 6-27]] | |||
A Horizontal or Vertical Bitmap effect generates a bitmap file that scrolls across the PixelPlane Object horizontally or vertically. | |||
*'''Use With:''' MegaTree, Vertical Matrix. | |||
'''Options to Customize a Bitmap Effect:''' | '''Options to Customize a Bitmap Effect:''' | ||
| Line 156: | Line 201: | ||
'''Selecting the Bitmap:''' | '''Selecting the Bitmap:''' | ||
*Click the ''Bitmap File'' button and open your desired bitmap file. | *Click the ''Bitmap File'' button and open your desired bitmap file. | ||
*Click the Height and Width buttons to let HLS know the dimensions | *Click the Height and Width buttons to let HLS know the dimensions to use when drawing the file on the PixelPlane Object. | ||
*Click the '''Generate Bitmap''' | *Click the '''Generate Bitmap''' button to complete setting up the file. Any changes to the file will require pressing the Generate Bitmap button again. | ||
<br clear=all> | <br clear=all> | ||
| Line 171: | Line 214: | ||
! align="center"|Next Page | ! align="center"|Next Page | ||
|- | |- | ||
| align="center" | [[The PixelPlane Editor | | align="center" | [[The PixelPlane Editor]] | ||
| align="center" | [[HLS User Manual and Reference Guide# | | align="center" | [[HLS User Manual and Reference Guide#Creating_and_Using_PixelPlanes| Chapter 6: Creating and Using PixelPlanes]] | ||
| align="center" | [[Using Nutcracker with a PixelPlane]] | | align="center" | [[Using Nutcracker with a PixelPlane]] | ||
|} | |} | ||
| Line 178: | Line 221: | ||
[[Category:HLS User Manual]] | [[Category:HLS User Manual]] | ||
<noinclude> | </noinclude> | ||
Latest revision as of 04:18, 24 March 2013
Introduction
The PixelPlane Editor has a number of effects that can be created for various PixelPlane Objects. This page contains all of the possible effects and explanations of how to use them.
For explanation purposes, the effects are categorized in four groups:
- Whole Object Effects: Generate effects that light the entire (or almost entire) PixelPlane Object.
- Particle Effects: Effects composed of drawn particles which can be manipulated on the PixelPlane Object.
- Text Effects: Scrolling text on the PixelPlane Object.
- Image Effects: Generate images displayed on the PixelPlane Object.
Some of the effects are not usable for every PixelPlane Object. Each effect contains a listing of the Objects that it can be applied to.
Whole Object Effects
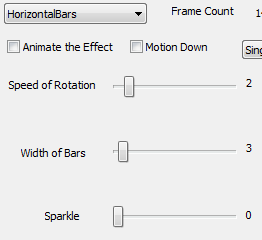
Bars (Horizontal)

A Horizontal Bar effect creates horizontal bars that slide up or down the PixelPlane Object.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Horizontal Bar Effect:
- Motion Down: Move bars down instead of up.
- Speed of Rotation: How fast should the bars move up/down (lower numbers mean faster).
- Width of Bars: How wide the bars should be. This will also determine the number of bars that appear on the object.
- Sparkle: Add random sparkling pixels to the effect.
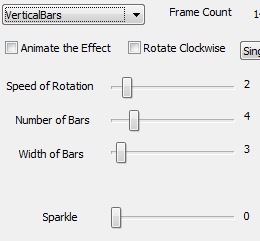
Bars (Vertical)

A Vertical Bar effect creates vertical bars that move across or around the PixelPlane Object.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Vertical Bar Effect:
- Rotate Clockwise: change rotation direction.
- Speed of Rotation: How fast should the bars move (lower numbers mean faster).
- Number of Bars: The number of bars to move vertically. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions.
- Width of Bars: How wide the bars should be.
- Sparkle: Add random sparkling pixels to the effect.
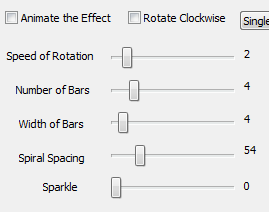
Diagonal

A Diagonal effect creates diagonal stripes that move across the PixelPlane Object.
- Use With: Vertical Matrix.
The Options to customize the Diagonal Effect:
- Rotate Clockwise: change rotation direction.
- Speed of Rotation: How fast should the Diagonal lines slide.
- Number of Bars: The number of bars on the diagonal. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions.
- Width of Bars: How wide the bars should be.
- Diagonal: Angle of diagonal lines.
- Sparkle: Add random sparkling pixels to the effect.
Particle Effects
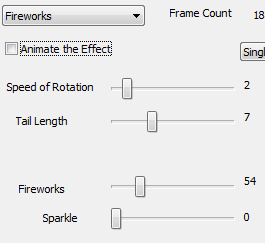
Fireworks

A Firework effect creates fireworks that streak down the PixelPlane Object. These are exactly the same as meteors, except when sparkle is applied. When it is applied, it will randomly "explode" the firework.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Firework Effect:
- Speed of Rotation: How fast should fireworks fall (lower numbers mean faster).
- Tail Length: Length of the tail of the firework.
- Fireworks: Firework density.
- Sparkle: Add random sparkling to the head of the firework. Unlike Meteor, Fireworks sparkles "explode" the head of the meteor.
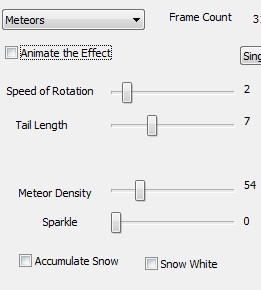
Meteors

A Meteors effect creates random meteors that streak down the PixelPlane Object.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Meteor Effect:
- Speed of Rotation: How fast should the meteors fall (lower numbers mean faster).
- Tail Length: Length of the tail on the meteor.
- Meteor Density: How dense the "meteor field" should be.
- Sparkle: Add random sparkling pixels to the head of the meteor. Only the head will sparkle.
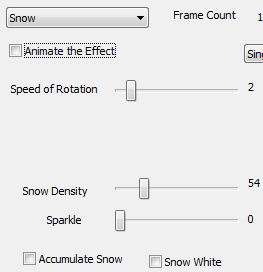
Snow

A Snow effect creates random snowing of randomly colored pixels on the PixelPlane Object.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Snow Effect:
- Speed of Rotation: How fast should the snow fall (lower numbers mean faster).
- Snow Density: How dense the snowfall should be.
- Sparkle: Effects how many snowflakes are white. To have all white snow, turn it up very high.
- Accumulate Snow: As snow falls, have it accumulate at the bottom of the tree.
- Snow White: Sets all accumulated snow as white, no matter what color it was when falling.
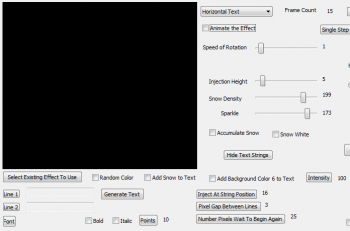
Text Effects

A Horizontal or Vertical text effect displays text that moves across the PixelPlane Object either horizontally or vertically.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Horizontal or Vertical Text Effect:
- Click Line 1 to enter text to display.
- Click Line 2 if you wish to enter a second line of text.
- Click Font to assign a font and size to the text display.
- Special note on Text with a MegaTree: Strings are oriented with string 1 in the 9 o'clock position. The numbering goes in a COUNTER-clockwise direction. Therefore, the FRONT of the tree will start at the 9 o'clock position and end at the 3 o'clock position. So, you want the "injection position" to be the END of the FRONT of the tree, and HIDE the back strings. Therefore, you will inject at your 3 o'clock position. So, for a 32 string tree, inject at string 16 and high 17-32. This will start text at the right end of the tree and run it "clockwise" towards the 9 o'clock position, String 1.
- Special note on Text with a Vertical Matrix: Strings are oriented with string 1 in the left-most position. So, you most likely want the "injection position" to be at the right-most string position, so that the text will start at the right of the matrix and run to the left across the matrix.
- Inject at String Position: This sets the first string for the text to begin drawing on.
- Pixel Gap between lines: This sets the amount of "dead pixels" between the two lines of text.
- Number Pixels Wait to Begin Again: Amount of "dead pixels" to scroll before the text appears again.
- Speed of rotation: How fast the text will move on the PixelPlane Object.
- Injection Height: This sets the height of where the text will display.
- Snow Density: This controls the amount of snow to appear with your text. (Must Check "Add Snow to Text")
- Sparkle: This adds a sparkle effect to the text.
- Add background color 6 to text: This will add the 6th color as background behind the text. The intensity field controls how bright that color is displayed.
- Note: You must click the Generate Text button before it will display in the animation window. Any changes made to text REQUIRE the generate text button to be pressed again.
Hide Text Strings:
- This allows you to turn off certain strings in a PixelPlane Object, such as the back of a MegaTree for text generation.
- Click the button and then check which channels are on the back of the tree. That will keep the text only showing on the front strings.
Image Effects
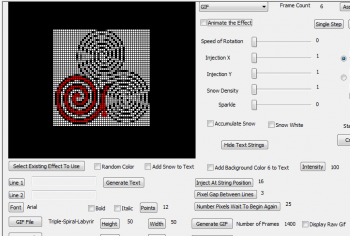
Animated GIFs

A GIF effect generates an animated GIF file that is displayed on the PixelPlane Object.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a GIF Effect:
- Speed of Rotation: How fast the GIF should move between frames.
- Injection X, Y: Coordinates of where you want the image to be generated (Top-left would be 1,1).
- Sparkle: Add random sparkling to the GIF.
Selecting the GIF:
- Click the GIF File button and open your desired GIF file.
- Click the Height and Width buttons to let HLS know the dimensions to use when drawing the file on the PixelPlane Object.
- Click the Generate GIF button to complete setting up the file. Any changes to the file will require pressing the Generate GIF button again.
- HLS will output the number of animation frames included in the GIF file.
- Display Raw GIF will display the actual animated GIF file rather than the generated animation as it will appear in your PixelPlane Object.
Bitmap (Horizontal/Vertical)

A Horizontal or Vertical Bitmap effect generates a bitmap file that scrolls across the PixelPlane Object horizontally or vertically.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Bitmap Effect:
- Speed of Rotation: How fast the bitmap should rotate horizontally or slide vertically.
- Injection Height: What height (in pixels) to start the bitmap.
- Sparkle: Add random sparkling to the bitmap.
Selecting the Bitmap:
- Click the Bitmap File button and open your desired bitmap file.
- Click the Height and Width buttons to let HLS know the dimensions to use when drawing the file on the PixelPlane Object.
- Click the Generate Bitmap button to complete setting up the file. Any changes to the file will require pressing the Generate Bitmap button again.
| HLS User Manual and Reference Guide | ||
|---|---|---|
| Previous Page | Current Chapter | Next Page |
| The PixelPlane Editor | Chapter 6: Creating and Using PixelPlanes | Using Nutcracker with a PixelPlane |