The PixelPlane Editor: Creating Effects
Introduction
The PixelPlane Editor has a number of effects that can be created for various PixelPlane Objects. This page contains all of the possible effects and explanations of how to use them.
For explanation purposes, the effects are categorized in four groups:
- Whole Object Effects: Generate effects that light the entire (or almost entire) PixelPlane Object.
- Particle Effects: Effects composed of drawn particles which can be manipulated on the PixelPlane Object.
- Text Effects: Scrolling text on the PixelPlane Object.
- Image Effects: Generate images displayed on the PixelPlane Object.
Some of the effects are not usable for every PixelPlane Object. Each effect contains a listing of the Objects that it can be applied to.
Whole Object Effects
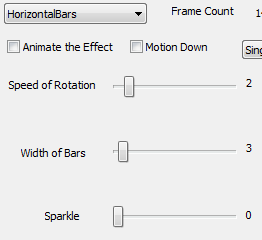
Bars (Horizontal)

A Horizontal Bar effect creates horizontal bars that slide up or down the PixelPlane Object.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Horizontal Bar Effect:
- Motion Down: Move bars down instead of up.
- Speed of Rotation: How fast should the bars move up/down (lower numbers mean faster).
- Width of Bars: How wide the bars should be. This will also determine the number of bars that appear on the object.
- Sparkle: Add random sparkling pixels to the effect.
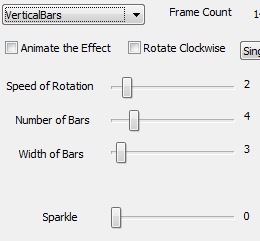
Bars (Vertical)

A Vertical Bar effect creates vertical bars that move across or around the PixelPlane Object.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Vertical Bar Effect:
- Rotate Clockwise: change rotation direction.
- Speed of Rotation: How fast should the bars move (lower numbers mean faster).
- Number of Bars: The number of bars to move vertically. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions.
- Width of Bars: How wide the bars should be.
- Sparkle: Add random sparkling pixels to the effect.
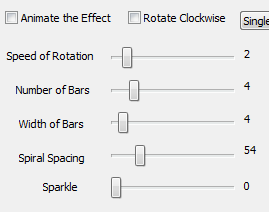
Diagonal

A Diagonal effect creates diagonal stripes that move across the PixelPlane Object.
- Use With: Vertical Matrix.
The Options to customize the Diagonal Effect:
- Rotate Clockwise: change rotation direction.
- Speed of Rotation: How fast should the Diagonal lines slide.
- Number of Bars: The number of bars on the diagonal. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions.
- Width of Bars: How wide the bars should be.
- Diagonal: Angle of diagonal lines.
- Sparkle: Add random sparkling pixels to the effect.
Particle Effects
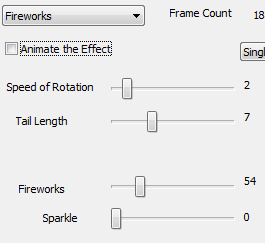
Fireworks

A Firework effect creates fireworks that streak down the PixelPlane Object. These are exactly the same as meteors, except when sparkle is applied. When it is applied, it will randomly "explode" the firework.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Firework Effect:
- Speed of Rotation: How fast should fireworks fall (lower numbers mean faster).
- Tail Length: Length of the tail of the firework.
- Fireworks: Firework density.
- Sparkle: Add random sparkling to the head of the firework. Unlike Meteor, Fireworks sparkles "explode" the head of the meteor.
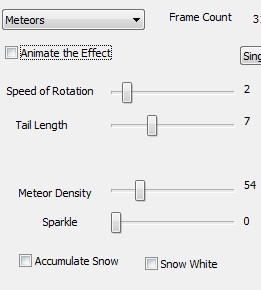
Meteors

A Meteors effect creates random meteors that streak down the PixelPlane Object.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Meteor Effect:
- Speed of Rotation: How fast should the meteors fall (lower numbers mean faster).
- Tail Length: Length of the tail on the meteor.
- Meteor Density: How dense the "meteor field" should be.
- Sparkle: Add random sparkling pixels to the head of the meteor. Only the head will sparkle.
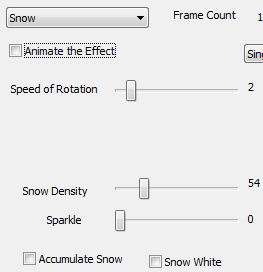
Snow

A Snow effect creates random snowing of randomly colored pixels on the PixelPlane Object.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Snow Effect:
- Speed of Rotation: How fast should the snow fall (lower numbers mean faster).
- Snow Density: How dense the snowfall should be.
- Sparkle: Effects how many snowflakes are white. To have all white snow, turn it up very high.
- Accumulate Snow: As snow falls, have it accumulate at the bottom of the tree.
- Snow White: Sets all accumulated snow as white, no matter what color it was when falling.
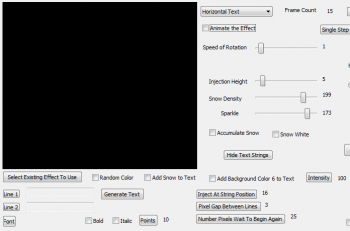
Text Effects

A Horizontal or Vertical text effect displays text that moves across the PixelPlane Object either horizontally or vertically.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Horizontal or Vertical Text Effect:
- Click Line 1 to enter text to display.
- Click Line 2 if you wish to enter a second line of text.
- Click Font to assign a font and size to the text display.
- Special note on Text with a MegaTree: Strings are oriented with string 1 in the 9 o'clock position. The numbering goes in a COUNTER-clockwise direction. Therefore, the FRONT of the tree will start at the 9 o'clock position and end at the 3 o'clock position. So, you want the "injection position" to be the END of the FRONT of the tree, and HIDE the back strings. Therefore, you will inject at your 3 o'clock position. So, for a 32 string tree, inject at string 16 and high 17-32. This will start text at the right end of the tree and run it "clockwise" towards the 9 o'clock position, String 1.
- Special note on Text with a Vertical Matrix: Strings are oriented with string 1 in the left-most position. So, you most likely want the "injection position" to be at the right-most string position, so that the text will start at the right of the matrix and run to the left across the matrix.
- Inject at String Position: This sets the first string for the text to begin drawing on.
- Pixel Gap between lines: This sets the amount of "dead pixels" between the two lines of text.
- Number Pixels Wait to Begin Again: Amount of "dead pixels" to scroll before the text appears again.
- Speed of rotation: How fast the text will move on the PixelPlane Object.
- Injection Height: This sets the height of where the text will display.
- Snow Density: This controls the amount of snow to appear with your text. (Must Check "Add Snow to Text")
- Sparkle: This adds a sparkle effect to the text.
- Add background color 6 to text: This will add the 6th color as background behind the text. The intensity field controls how bright that color is displayed.
- Note: You must click the Generate Text button before it will display in the animation window. Any changes made to text REQUIRE the generate text button to be pressed again.
Hide Text Strings:
- This allows you to turn off certain strings in a PixelPlane Object, such as the back of a MegaTree for text generation.
- Click the button and then check which channels are on the back of the tree. That will keep the text only showing on the front strings.
Image Effects
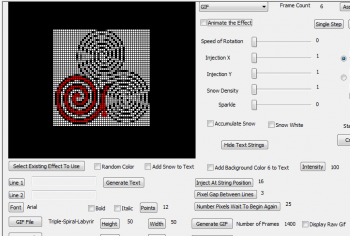
Animated GIFs

A GIF effect generates an animated GIF file that is displayed on the PixelPlane Object.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a GIF Effect:
- Speed of Rotation: How fast the GIF should move between frames.
- Injection X, Y: Coordinates of where you want the image to be generated (Top-left would be 1,1).
- Sparkle: Add random sparkling to the GIF.
Selecting the GIF:
- Click the GIF File button and open your desired GIF file.
- Click the Height and Width buttons to let HLS know the dimensions to use when drawing the file on the PixelPlane Object.
- Click the Generate GIF button to complete setting up the file. Any changes to the file will require pressing the Generate GIF button again.
- HLS will output the number of animation frames included in the GIF file.
- Display Raw GIF will display the actual animated GIF file rather than the generated animation as it will appear in your PixelPlane Object.
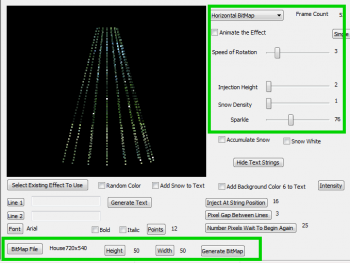
Bitmap (Horizontal/Vertical)

A Horizontal or Vertical Bitmap effect generates a bitmap file that scrolls across the PixelPlane Object horizontally or vertically.
- Use With: MegaTree, Vertical Matrix.
Options to Customize a Bitmap Effect:
- Speed of Rotation: How fast the bitmap should rotate horizontally or slide vertically.
- Injection Height: What height (in pixels) to start the bitmap.
- Sparkle: Add random sparkling to the bitmap.
Selecting the Bitmap:
- Click the Bitmap File button and open your desired bitmap file.
- Click the Height and Width buttons to let HLS know the dimensions to use when drawing the file on the PixelPlane Object.
- Click the Generate Bitmap button to complete setting up the file. Any changes to the file will require pressing the Generate Bitmap button again.
| HLS User Manual and Reference Guide | ||
|---|---|---|
| Previous Page | Current Chapter | Next Page |
| The PixelPlane Editor | Chapter 6: Creating and Using PixelPlanes | Using Nutcracker with a PixelPlane |