The PixelPlane Editor: MegaTree: Difference between revisions
No edit summary |
No edit summary |
||
| Line 2: | Line 2: | ||
Feel free to pitch in! | Feel free to pitch in! | ||
Content still to be created: | Content still to be created: | ||
**Horizontal Text | **Horizontal Text | ||
**Vertical Text | **Vertical Text | ||
| Line 217: | Line 216: | ||
<br clear=all> | <br clear=all> | ||
====Using a Beat Track with a PixelPlane==== | |||
---- | |||
Content needs to be created. | |||
====Assigning Channels to Pixels==== | |||
---- | |||
Content needs to be created. | |||
====Naming the PixelPlane Effect==== | |||
---- | |||
Content needs to be created. | |||
====Generating the PixelPlane Effect==== | |||
---- | |||
Effect generation/creation | |||
====Modifying PixelPlane Effects==== | |||
---- | |||
=====Moving/Resizing Effects===== | |||
Content needs to be created. | |||
=====Modifying Effect Content===== | |||
Content needs to be created. | |||
====Re-Using a PixelPlane Effect==== | |||
---- | |||
Content needs to be created. | |||
Revision as of 23:32, 5 February 2013
This is a HUGE work in progress. Feel free to pitch in! Content still to be created: **Horizontal Text **Vertical Text *Using a Beat Track with Effects *Assigning Channels to Pixels *Naming the Effect *Creating the Effect *Moving/Resizing Effects *Modifying an Effect *Using a Previously Created Effect
Current as of Version 12H.
Introduction to the PixelPlane Editor
The PixelPlane Editor was introduced in Version 12A of HLS. This Editor allows the user to apply a variety of complex and customizable effects to an entire pre-defined PixelPlane object. This document will cover applying these complex effects to a MegaTree pixel object. First, you must create the PixelPlane before adding these effects.
Activating the PixelPlane Editor
To activate the PixelPlane Editor, you must Right-Click in the grid cell of the PixelPlane you are editing.
- Tip: You don't have to have the exact grid cell you want to start the effect in, but you probably want to be around the right area. You can adjust the starting cell and the length of the effect later.
- When you right-click, select Add HLS Custom PixelPlane Effect from the menu that opens.
- This will open the PixelPlane Editor.
Window Layout and Explanations
Figure 6-9 is the layout of the PixelPlane Editor when editing a MegaTree pixel object. Description of the highlighted areas and what they mean follows. These will each be explained in detail further in this document.
- Assigned Effects: The areas at the top highlighted in Purple show the PixelPlane effects that have been created for the PixelPlane. The current effect being added or modified appears green. Any other PixelPlane effects will appear in blue while in PixelPlane Editor.
- Animation window: The large, black area highlighted in blue is the animation window where the effect you are working on will appear. This will give you a good idea as to what your effect will look like live. Toggle the Animate the Effect checkbox to turn this on and off.
- Effect Category: The pull-down selection menu highlighted in blue (and that reads "Spiral") is where you select from the categories of effects that HLS has built-in for MegaTrees.
- Frame Count shows the frames that the sequencer will generate for your effect.
- Assign Channels to Pixels: Use this to tell HLS how your pixels are arranged on your MegaTree.
- Single Step: Step through the effect one frame at a time.
- Reset: Reset the animation/effect back to frame 1.
- Select Beat Track: Assign a beat track to be used with other beat track features of the editor.
- Enable Beat Track: Check this to turn on the beat track features.
- Effect Customization: The section highlighted in Yellow is used to customize the selected MegaTree effect. Each type of effect has it's own customization options, which will change based on which effect is chosen.
- Color Selection: The area highlighted in Red is used to select the colors used with the effect. A few or several colors can be used.
- Select Existing Effect to Use: This button is to open an effect that you have previously created in the editor.
- Random Color: Use random colors with the effect.
- Text: The area highlighted in Orange controls text generation.
- Beat Track: Lock Rotation and Flash Pixels at Beat Track are used to tie the effect into the previously assigned beat track.
- Create/Replace Effect: Pressing this button will create the effect. If you have not entered a new name, your previously named effect will be overwritten.
- Name of this Effect: The name associated with the effect.
Using Colors with Effects
Color for effects can be one of two types:
- Solid colors
- Color Shifts from one color to another along the color wheel.
- These two types can be used
The Solid Colors are the six blocks of colors along the top row. These can be changed by left-clicking a color. A Color Picker window will open allowing you the ability to change the color. When the radio button next to these colors is selected, you will be using that solid color.

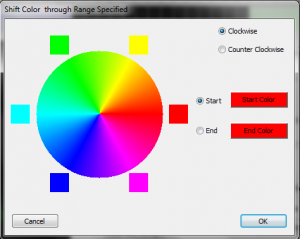
The Color Shift colors are the sets of color blocks along the second and last rows. These can be changed by left-clicking the first color block. A color wheel will open (See Figure 6-11). Choose the starting color and the ending color by selecting one of the squares along the wheel. In the effect, this will cause a "color shift" from the start color to the end color, all along the color wheel. You can even choose the same start and end color to shift the entire spectrum of color. Select clockwise or counter-clockwise to set the direction to move along the color wheel.
The checkbox at the bottom of each column tell HLS whether you want that color active. You can have a total of six active colors or color shifts.
The Color Shift slider tells HLS whether you want the color shift to "shift" up the tree. If this is set at 0, the colors will stay in the same position. If you slide it up, the colors will begin shifting up the tree.
MegaTree Effect Library
HLS comes with a number of pre-configured effects which can be customized to fit your sequence. This section will fully explain the following effects:
Spiral

A Spiral effect creates the look of a spiral of lights twisting around the tree.
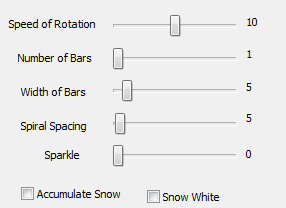
The Options to customize the Spiral Effect:
- Rotate Clockwise: change rotation direction.
- Speed of Rotation: How fast should the spirals rotate (lower numbers mean faster).
- Number of Bars: The number of bars to spiral. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions.
- Width of Bars: How wide the bars should be.
- Spiral Spacing: How much space should there be between each spiral.
- Sparkle: Add random sparkling pixels to the effect.
Vertical Bars

A Vertical Bar effect creates vertical bars that rotate around the tree.
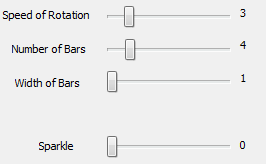
Options to Customize a Vertical Bar Effect:
- Rotate Clockwise: change rotation direction.
- Speed of Rotation: How fast should the bars rotate (lower numbers mean faster).
- Number of Bars: The number of bars to rotate vertically. Each additional bar will add a new color (max 6). Additional bars after that will repeat the color additions.
- Width of Bars: How wide the bars should be.
- Sparkle: Add random sparkling pixels to the effect.
Horizontal Bars

A Horizontal Bar effect creates horizontal bars that rotate up or down the tree.
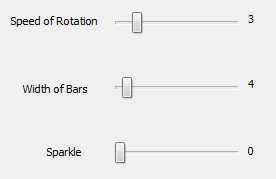
Options to Customize a Horizontal Bar Effect:
- Motion Down: Move bars down instead of up.
- Speed of Rotation: How fast should the bars move up/down (lower numbers mean faster).
- Number of Bars: To adjust the number of bars, check or uncheck the colors.
- Width of Bars: How wide the bars should be.
- Sparkle: Add random sparkling pixels to the effect.
Snow

A Snow effect creates random "snowing" pixels that float down the tree.
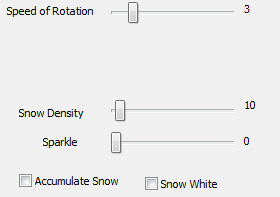
Options to Customize a Snow Effect:
- Speed of Rotation: How fast should the snow fall (lower numbers mean faster).
- Snow Density: How dense the snowfall should be.
- Sparkle: Add random sparkling pixels to the effect.
- Accumulate Snow: As snow falls, have it accumulate at the bottom of the tree.
- Snow White: Sets all accumulated snow as white, no matter what color it was when falling.
Meteor

A Meteor effect creates random meteors that streak down the tree.
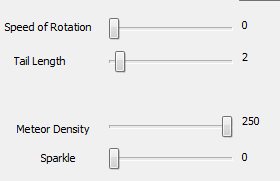
Options to Customize a Meteor Effect:
- Speed of Rotation: How fast should the meteors fall (lower numbers mean faster).
- Tail Length: Length of the tail on the meteor.
- Meteor Density: How dense the "meteor field" should be.
- Sparkle: Add random sparkling pixels to the effect.
Fireworks

A Firework effect creates fireworks that streak down the tree.
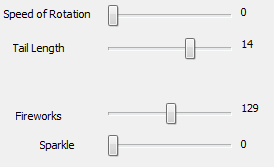
Options to Customize a Firework Effect:
- Speed of Rotation: How fast should fireworks come (lower numbers mean faster).
- Tail Length: Length of the tail of the firework.
- Fireworks: Firework density.
- Sparkle: Add random sparkling pixels to the effect.
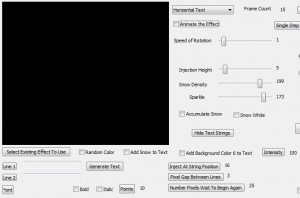
Horizontal Text

A Horizontal Text effect displays horizontal text that moves across the tree.
Options to Customize a Horizontal Text Effect:
Vertical Text
A Vertical Text effect displays Vertical text that moves up/down the tree.
Options to Customize a Vertical Text Effect:
Using a Beat Track with a PixelPlane
Content needs to be created.
Assigning Channels to Pixels
Content needs to be created.
Naming the PixelPlane Effect
Content needs to be created.
Generating the PixelPlane Effect
Effect generation/creation
Modifying PixelPlane Effects
Moving/Resizing Effects
Content needs to be created.
Modifying Effect Content
Content needs to be created.
Re-Using a PixelPlane Effect
Content needs to be created.
| HLS User Manual and Reference Guide | ||
|---|---|---|
| Previous Page | Current Chapter | Next Page |
| Creating a PixelPlane | Chapter 6: The PixelPlane | Using Nutcracker with a PixelPlane |